Didatticarte, genesi di un marchio
Sì, lo so. È un post piuttosto autoreferenziale. Ma, come in altri casi, mi interessa presentare il disegno del marchio Didatticarte non per autocelebrazione ma come esempio di metodo progettuale nella grafica.
Fino a questo momento non avevo avuto nulla che potesse essere definito “marchio”: l’icona scelta per il profilo Facebook di Didatticarte consisteva, infatti, nell’immagine di un libro, una roba temporanea ma, si sa, nulla è più definitivo di ciò che è provvisorio!

È rimasto là indisturbato per più di due anni. Ma qualche settimana fa ho deciso che era arrivato il momento di lavorare su un simbolo più ragionato…
Come ho proceduto? Innanzitutto con la fase di “briefing”, l’operazione nella quale il cliente dà all’operatore tutte le istruzioni relative alla sua richiesta. Naturalmente, in questo caso, committente e grafico coincidono… Ecco, allora, cosa mi sono detta:
1 – Voglio un marchio semplice, molto lineare
2 – Non deve essere figurativo; quindi niente tavolozze, pennelli o altri oggetti che possano essere correlati alla pittura; d’altra parte Didatticarte non è un progetto legato solo a questa forma artistica e, inoltre, qualsiasi oggetto rischia di rendere il marchio banale o lezioso
3 – Deve essere riconoscibile in formati anche molto piccoli come la favicon o l’avatar di Facebook
4 – Deve essere anche adattabile all’icona di un’app per iPad
Detto questo ho cominciato a lavorare sul “concept”, la fase nella quale si sviscerano tutte le possibili configurazioni del marchio e si arriva all’idea finale. Per evitare ogni elemento figurativo il progetto si è orientato subito verso un logotipo cioè un marchio composto dalla parola stessa (come è scritto nella testata del sito) ma Didatticarte è un nome molto lungo, non potrebbe funzionare nei formati piccoli come una favicon.

Allora ho deciso di lavorare sulle iniziali delle due parole che compongono il nome: Didattic-Arte, quindi la d e la a. Il primo tentativo è piuttosto disorganico; affiancare o sovrapporre leggermente una D e una A maiuscoli non crea il senso di unicità e integrazione tra le due lettere.
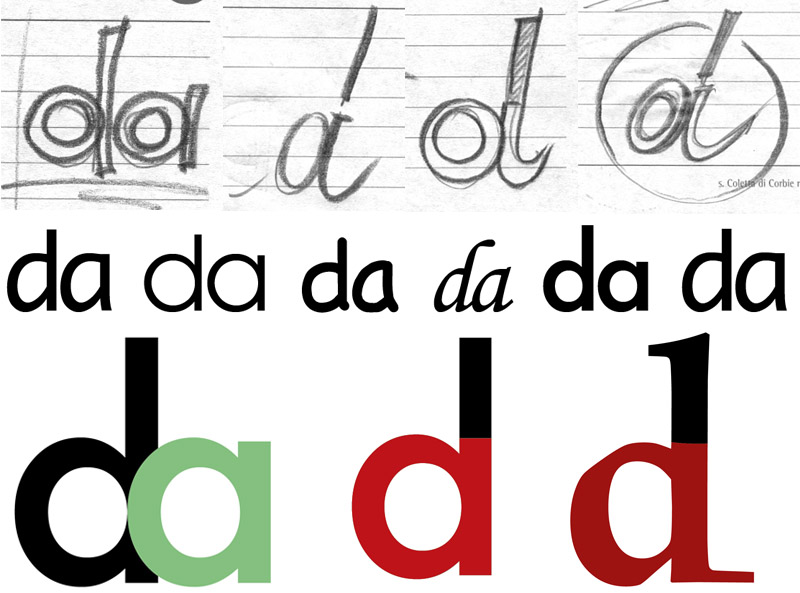
In queste prime fasi affianco lo schizzo a matita alle prove con Adobe Illustrator. È fondamentale non cedere alla tentazione di lavorare subito solo in vettoriale: lo schizzo a matita è importante per avere una risposta immediata, una lavorazione quasi artigianale dell’idea.

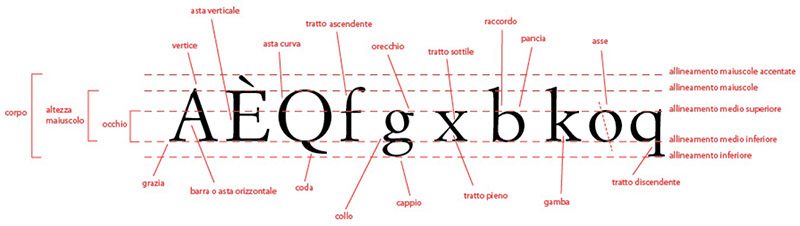
Il passo successivo è venuto fuori dall’osservazione che la a e la d minuscoli, in alcuni caratteri tipografici come Century Gothic, Futura o Monaco, hanno la pancia in comune. Cos’è la pancia? È quell’occhiello che hanno alcune lettere (ad esempio la p, la d e la g), come si può vedere da questa nomenclatura.

Tornando alle mie due lettere, allora basta disegnare una d e sovrapporre la a. In pratica si tratta di una a con un tratto ascendente di un altro colore. Il risultato però non è soddisfacente: credo che non sia così immediato individuare le due lettere come elementi distinti e poi sovrapposti.

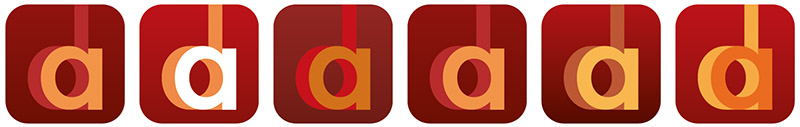
Continuando a manipolare la d e la a ho notato che funziona meglio una sovrapposizione parziale, quasi che la d sia l’ombra della a. Il font con cui questo funziona meglio è il Futura. Perché non cerco un carattere più “sofisticato”, qualcosa di meno comune? In altri casi l’avrei fatto ma stavolta credo che sia meglio utilizzare un font di sistema in modo che, se avessi bisogno di ridisegnare il marchio in vettoriale su un qualsiasi altro computer, so di avere sicuramente il carattere che mi occorre.

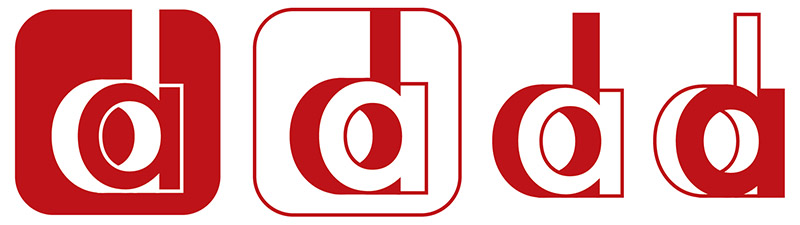
A questo punto il marchio è deciso. Occorre definirne i dettagli: proporzioni, eventuale sfondo, colori, versioni monocromatiche e in negativo, per non parlare di tanti piccoli accorgimenti per migliorare la sovrapposizione (modifica di alcuni spessori, allungamento di alcune aste etc.).
La versione con sfondo è quella più completa. Lo sfondo non può che essere un quadrato con angoli arrotondati che ricalchi la forma dei tasti delle app. Ho provato anche ad usare uno sfondo circolare ma entrava in conflitto con le curvature delle lettere indebolendone la forza grafica.

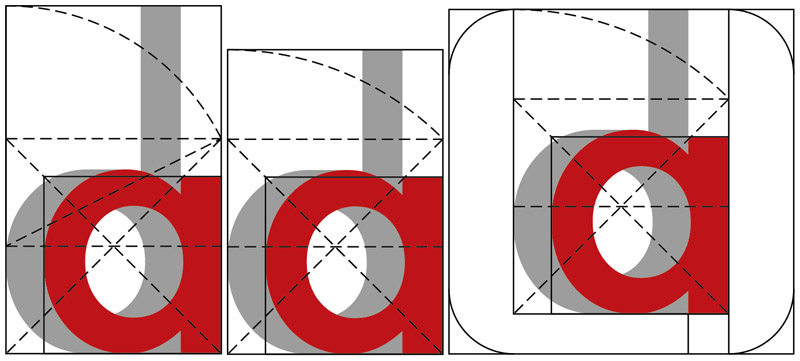
All’interno del fondo quadrato (che decido di riempire con un tono grigio sfumato, proprio come in molte icone) devo collocare le due lettere e stabilirne definitivamente le proporzioni.
Provo con un rettangolo aureo che contenga la d e la a ma mi sembra che il marchio sia troppo allungato e, nel caso di riduzione a favicon, cioè in formato 48 x 48 pixel, le pance delle due lettere diventano quasi invisibili.
Allora opto per un altro proporzionamento, quello del rettangolo diagoneo, un rettangolo creato dal ribaltamento della diagonale di un quadrato. È una forma geometrica dinamica, un rettangolo irrazionale in quanto i due lati sono in rapporto pari a radice quadrata di 2, ed è il rettangolo sul quale si basano i formati di carta UNI (tra i quali il comunissimo foglio A4). Dalla scelta delle proporzioni delle due lettere discendono anche le misure del quadrato di sfondo.

Per quanto riguarda il colore decido di usare una tinta simile al rosso porpora (C=0, M=100, Y=100, K=20) per la a e un grigio medio (C=0, M=0, Y=0, K=40) per la d in modo che questa sembri l’ombra della a. Nel caso della versione con sfondo, il grigio appartiene al quadrato (con sfumatura dal grigio 30% al 50%) e la d diventa bianca.

L’importante è che i tre colori siano abbastanza diversi per tinta e luminosità da non confondersi mai tra di loro, soprattutto nelle riduzioni del marchio.

Ho fatto alcune prove con altre tonalità calde ma tendevano a “pasticciarsi” facilmente.

Perché alla fine ho scelto il porpora? No, qui non c’è un motivo progettuale in senso stretto: è semplicemente il mio colore preferito! E le versioni monocromatiche sono fatte proprio con questo colore.

Non ho proseguito, al momento, con altre declinazioni del marchio (cioè l’immagine coordinata), dunque niente carta intestata o altro. Per ora mi serve solo per il sito, il blog e i social network, poi si vedrà.
Non so se alla fine il risultato sia un buon marchio… è perfettibile e criticabile ma, di sicuro, c’è dietro un ragionamento coerente e un iter progettuale logico e conseguenziale.







Bravissima! Finalmente il delicato e complesso lavoro di elaborazione spiegato ai: “che ce vo’?”. Ottimo post, lo condivido subito.
Grazie Concetta 😀
… direi che il risultato è ottimo! Ho trattato anch’io una lezione sulla progettazione grafica di un logo con i ragazzi di seconda media, è un argomento che li ha interessati poiché sono sommersi da marchi e conoscerne l’origine li ha resi più “esperti”!! A presto!
Anch’io vorrei parlarne in classe ma verifiche e programmi incalzano… Vediamo se ci riesco al rientro!
Grazie per la tua costante presenza, Elisa 🙂
Bello il nuovo logo… ma tu lo chiami marchio, c’è differenza?
Hai descritto il suo iter di creazione in modo impeccabile, come al solito. La prima cosa che mi ha colpito nel tuo blog è stata proprio la professionalità. All’inizio pensavo ci fosse dietro un team di persone, ma in seguito ho capito che c’è solo una giovane donna, anche se paurosamente 🙂 professionale.
La differenza è sottile: il logotipo (detto brevemente logo) è il nome stesso dell’azienda utilizzato come marchio (tipo la Coca-Cola), il marchio può essere anche un simbolo estraneo al nome… Nell’uso comune comunque vengono chiamati tutti logo.
Grazie mille per i complimenti!!!
Grazie,
avevo letto infatti che avevi utilizzato Adobe,devo chiedere un preventivo per docenti? Fammi sapere quando dovrò far spendere al mio DSGA :(, Intanto comincerò a smanettare con inKscape.
Le offerte per docenti sono già presenti nel sito e l’importo dipende da quale suite vuoi acquistare. Ecco tutte le info e i prezzi
http://www.adobe.com/it/products/catalog/cs6._sl_id-contentfilter_sl_catalog_sl_education_sl_creativesuite6.edu.html
La licenza è personale, non so se puoi fartela acquistare dalla scuola…
In ogni caso si tratta di prodotti professionali con una quantità infinita di funzioni e strumenti. Se devi utilizzarli per cose piuttosto semplici allora Inkscape va benissimo! 😉
Complimenti,brava prof.,come al solito non ti risparmi.Sintetizza benissimo il tuo sempre più ricco blog.Con quale programma è stato realizzato?Ne farò tesoro per studiare il logo della scuola che dovrò introdurre con un regolamento specifico.spiegando appunto la genesi di un marchio.
Grazie Sergio 😀
Ho realizzato il marchio con Adobe Illustrator. Si tratta di un software non gratuito, acquistabile però con licenza docenti (piuttosto vantaggiosa).
Se vuoi un open source puoi utilizzare Inkscape. Ci lavori in vettoriale come Illustrator ed ha più o meno le stesse caratteristiche.
Buon lavoro!